Cách tùy chỉnh mã hướng dẫn nổi bật hơn trong WordPress, Bạn có đang sử dụng wordpress để làm blog về thủ thuật website hay không? Nếu bạn sử dụng đoạn mã để hướng dẫn các thao tác thì chắc chắn một điều rằng nếu bạn sử dụng bình thường thì những đoạn mã này khi đưa vào bài viết chỉ là một màu đen huyền bí, và có thể khi bạn chèn mã vào bài viết một cách bình thường thì những mã sẽ mất một số mã.
Tùy chỉnh các mã hướng dẫn nổi bật của WordPress
Như tôi đã đề cập ở trên, nếu bạn có những đoạn mã muốn giới thiệu với người đọc, nếu bạn chèn vào bài viết một cách bình thường thì nội dung của những đoạn mã đó khi hiển thị với người đọc thường không chính xác và nó làm mất đi tính thẩm mỹ website của bạn. Vậy làm thế nào để các đoạn mã này hiển thị nội dung một cách chính xác và nổi bật hãy cùng tìm hiểu cách tùy chỉnh các đoạn mã hướng dẫn nổi bật hơn trong WordPress.
Để đánh dấu các đoạn mã trong WordPress bạn có thể sử dụng Plugin Crayon Syntax Highlighter, Plugin này hỗ trợ hiển thị hầu hết các ngôn ngữ phổ biến hiện nay. Đầu tiên cũng như các Plugin khác trước tiên bạn cần cài đặt Plugin và kích hoạt để sử dụng (tham khảo bài viết hướng dẫn cài đặt Plugin WordPress với các phương pháp rất đơn giản).

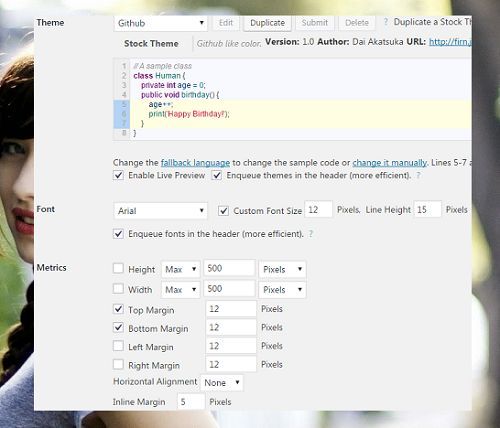
Sau khi cài đặt xong, Kích hoạt Plugin (Plugin đang hoạt động)> sau đó vào Cài đặt (Settings)> Crayon để tùy chỉnh bao gồm theme (giao diện), Font (định dạng văn bản) …. (bạn nên để mặc định, nếu có thay đổi bạn nên thay đổi chiều dài và chiều rộng cho phù hợp với chủ đề của bạn hoặc bạn không chọn để nó tự điều chỉnh).

Sử dụng plugin Crayon Syntax Highlighter
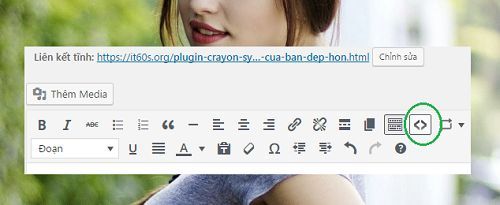
Sau khi cấu hình các thông số plugin cần thiết, bạn tiếp tục đến với phần bài viết Bài viết> viết một bài mới (Đăng> Thêm mới), bạn sẽ thấy một biểu tượng như thế này trên bảng chỉnh sửa (<>).

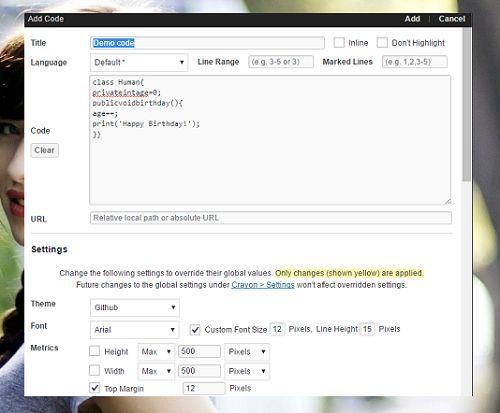
Bạn chọn mã muốn hiển thị rồi nhấn vào nút (<>), lúc này sẽ xuất hiện cửa sổ, bạn chỉ cần dán mã vào ô Mã.
Giả sử bạn có mã bên dưới.
class Human{
privateintage=0;
publicvoidbirthday(){
age++;
print('Happy Birthday!');
}}Vui lòng sao chép đoạn mã này tôi đưa vào cửa sổ Add Crayon Code rồi nhấn Add (trong giao diện này bạn cũng có thể tùy chỉnh cách hiển thị).

Sau đó lưu lại và tận hưởng thành quả. Quá đơn giản để bạn có thể tùy chỉnh các hướng dẫn nổi bật trong WordPress phải không?
// Bạn cảm thấy tiêu đề bài viết của mình quá dài và bạn muốn giới hạn tiêu đề trong WordPress? Hãy tham khảo bài viết cách rút gọn tiêu đề bài viết không cần dùng Plugin trong WordPress giúp bạn giới hạn tiêu đề bài viết trong WordPress một cách dễ dàng.
Sự kết luận
Như vậy là mình đã hướng dẫn các bạn cách tùy chỉnh các mã hướng dẫn nổi bật hơn trong WordPress rồi phải không? Với thủ thuật WordPress này bạn sẽ dễ dàng tùy chỉnh mã trong WordPress chứ? Nếu có phương pháp tùy chỉnh code nào khác, bạn có thể để lại bình luận bên dưới để mọi người cùng biết. Chúc bạn vui vẻ.






